Design to Code with Webflow
Webflow is a SaaS application that allows everyone to build responsive websites, e-commerce, host, and manage them.
Webflow is not like other website builders, who just put an element and it’s done.
Instead, we have to learn HTML & CSS in general and especially semantic HTML, CSS box model, layout, and units.
Webflow claims to produce clean production-ready code. At the end of the day, It all depends on how you use it if you just throw div after div that’s gonna end up in a messy code.
Try applying HTML semantic and turn div into meaningful Tag, read more about semantic HTML.
Faster development ☑️
Great performance ☑️
Not a template ☑️
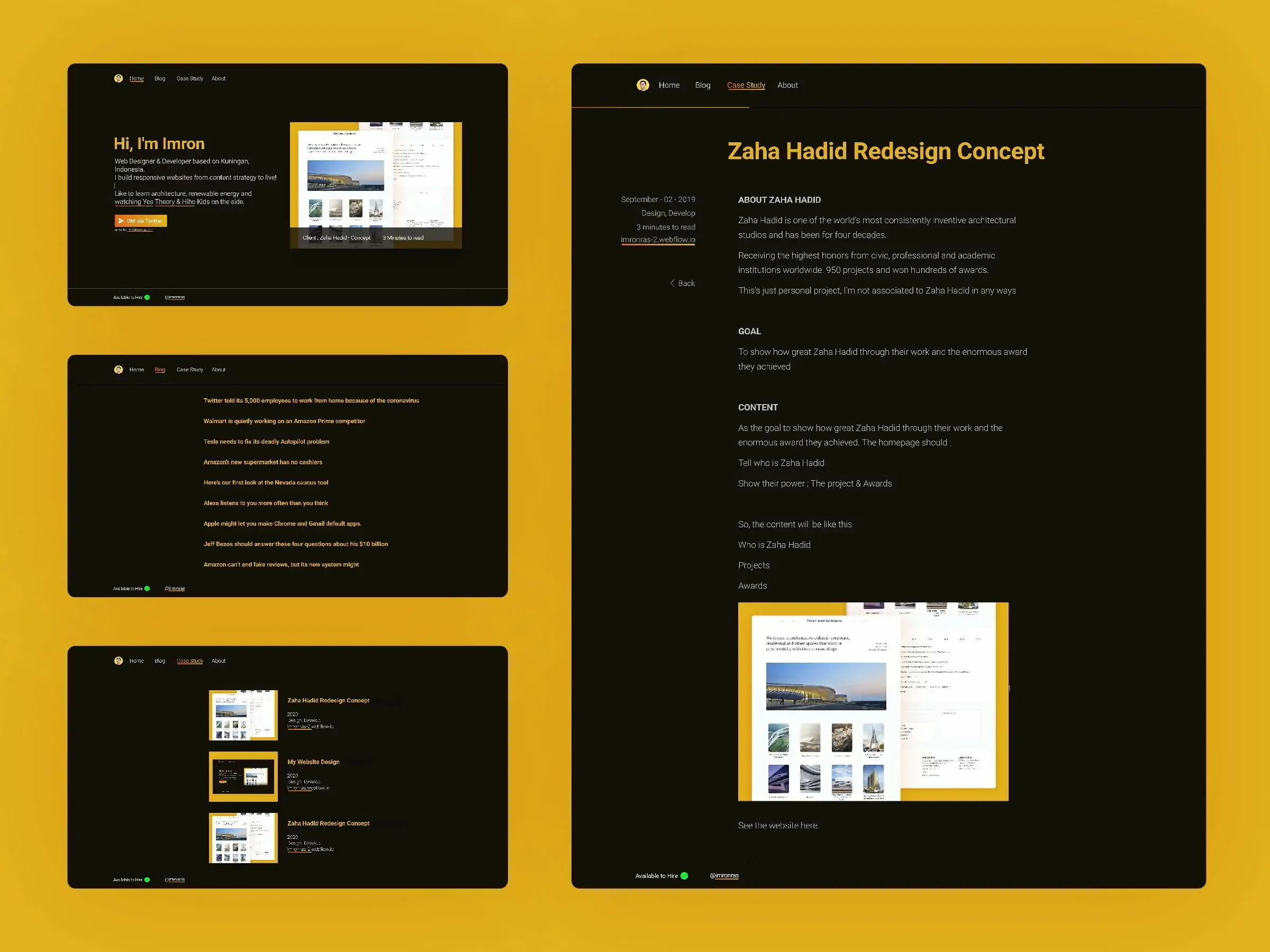
Take a look at what I have made with Webflow.

https://imronras.com/
design source https://dribbble.com/shots/10705498-My-Website-Design

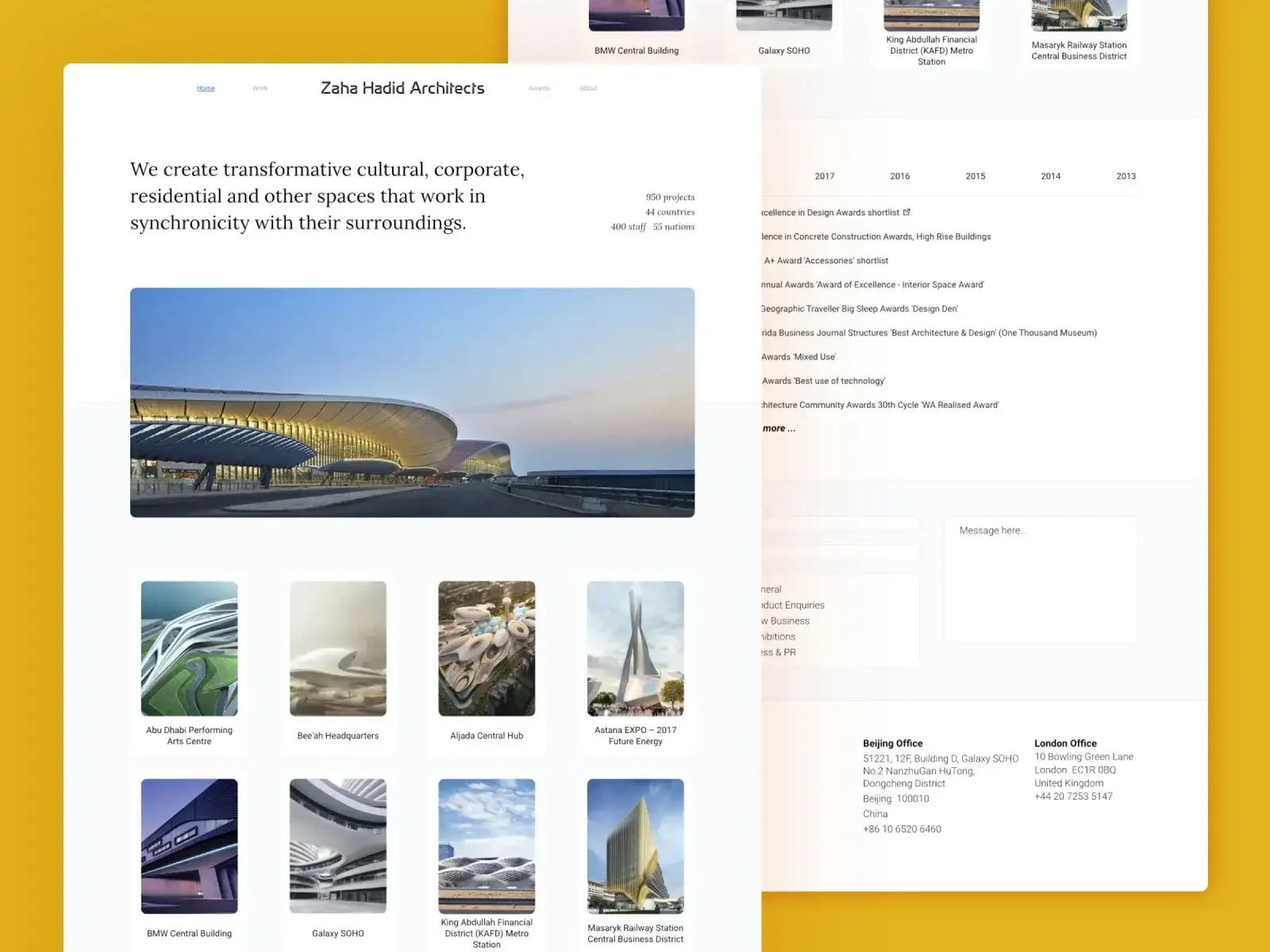
design source https://dribbble.com/shots/10716452-Zaha-Hadid-Redesign-Concept

design source https://elements.envato.com/bonsi-business-consulting-psd-template-SZDH7W

design source https://elements.envato.com/web-mobile-responsive-cover-ui-illustration-4-8WX4TFS

design source https://elements.envato.com/motion-multipurpose-responsive-hero-header-kit-XH4W6S









